앞에 포스팅을 보면서 WebView 세팅을 해주기 바란다.
Local HTML 파일 까지는 어떻게 열었는데 버튼 이벤트시 Native 내장 기능이 필요해졌다.
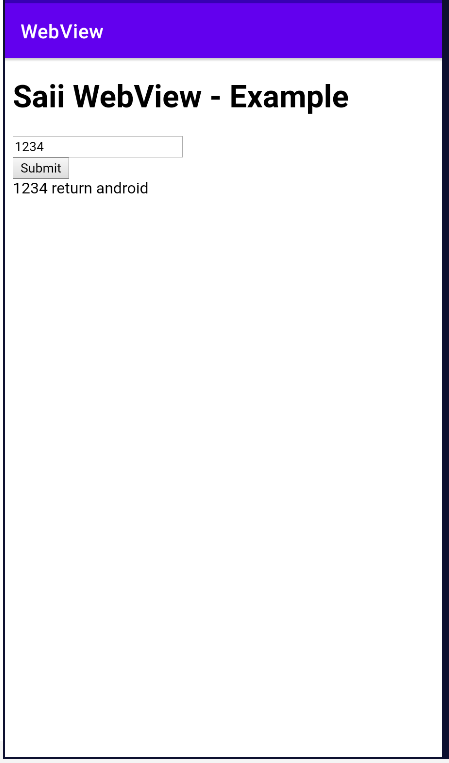
자바스크립트와 안드로이드 네이티브를 이용하여 아래 기능을 구현해봤다.
HTML > Native : Toast 메세지
Natvie > HTML : return을 통한 데이터를 HTML 화면 출력
MainActvity.java
package com.saii.webview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.JavascriptInterface;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
public WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.wv_main);
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
mWebView.addJavascriptInterface(new Object() {
@JavascriptInterface
public String showToast(String keyword) {
Toast.makeText(MainActivity.this, keyword + " 키워드 입력" , Toast.LENGTH_LONG).show();
String param1 = keyword + " return android - Saii";
return param1;
}
}, "Saii");
mWebView.loadUrl("file:///android_asset/index.html");
}
}
참고
https://github.com/saii42/android/tree/main/example/WebView
GitHub - saii42/android: android
android. Contribute to saii42/android development by creating an account on GitHub.
github.com
https://developer.android.com/guide/webapps/webview#UsingJavaScript
WebView에서 웹 앱 빌드 | Web Apps | Android Developers
You can test your app against unreleased future versions of WebView. Get started now!. WebView에서 웹 앱 빌드 웹 애플리케이션 또는 웹페이지만 클라이언트 애플리케이션의 일부로 제공하려는 경우 WebView를 사용하면
developer.android.com
728x90
'IT > Android JAVA' 카테고리의 다른 글
| [Android] Version Code 변경 (0) | 2022.08.09 |
|---|---|
| [Android] APP ICON 변경 (0) | 2022.08.09 |
| [Android Java] Intro - 가이드 또는 광고 화면 (ViewPager2) (0) | 2022.04.29 |
| [Android Java] Intro - Splash (Delay) (0) | 2022.04.28 |
| [Android ERROR] Default interface methods are only supported starting with Android N (0) | 2022.04.26 |