나는 아래 이미지를 다 만들어야 하는 줄 알았다. 해상도별로 아이콘을 만들어야 하는 줄 알았다. 그런데 아니었고 가운데 들어갈 이미지만 필요한 거 였다.

앱을 어느정도 정리하고 아이콘 변경을 하러왔다.
1. 아이콘 이미지 준비한다. 나는 회사 이미지를 사용하지 않으니 대체 이미지를 만들었다.
참고 : 배경 없는 아이콘을 만들면 배경색도 마음대로 조절할 수 있고 크기도 더 정교하게 맞출 수 있다.
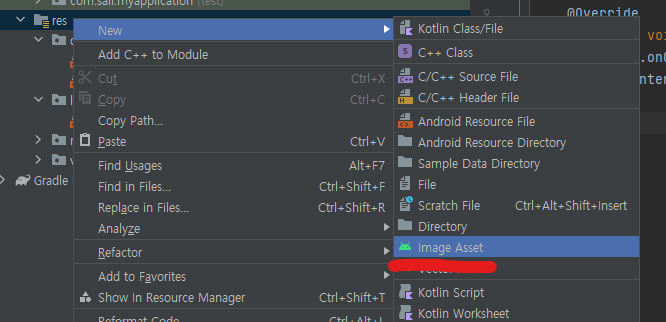
res > New > Image Asset를 선택한다.

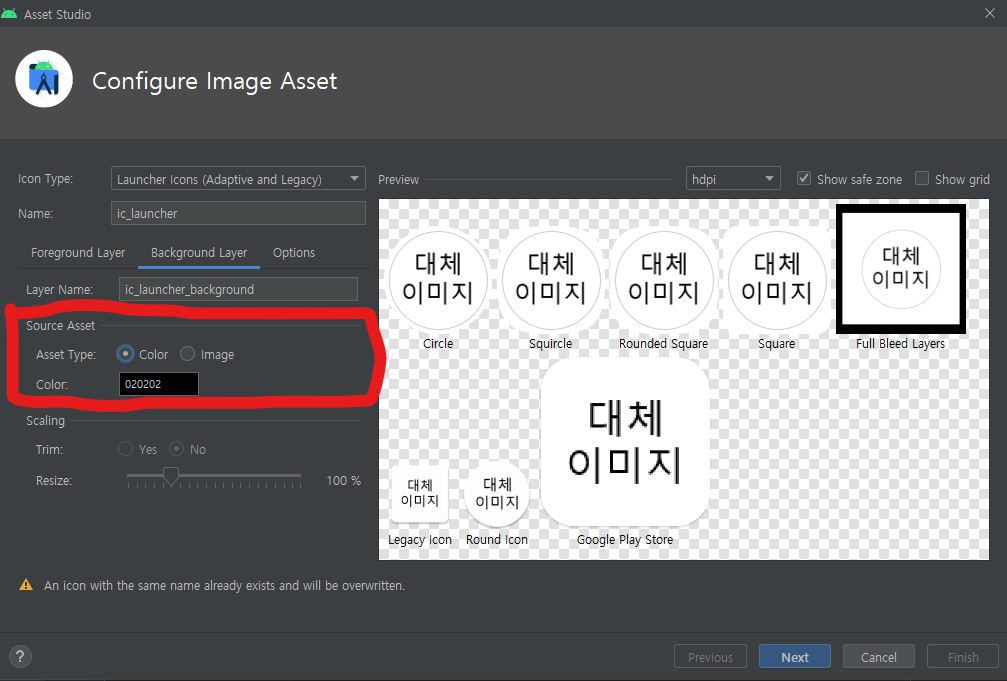
2. Foreground Layer 에서 Path를 변경하여 아이콘으로 쓸 이미지를 불러온다. 불러오면 아래처럼 Preview에 미리보여주는데 각 아이콘에 맞게 Resize를 변경하여 맞춘다.

3. Background Layer 에서 배경색을 변경한다. 위에 사진을 보면 Full Bleed Layers가 바탕색이 보인다. 그리고 이미지가 조금 작거나 크게 되면 자기 배경색이 아이콘과 조금 안 맞을 때가 있다. 그렇기 때문에 여기서 배경색을 아이콘 이미지 배경색과 맞춰주거나 아이콘의 배경색을 없애고 가져왔다면 여기서 원래 하려했던 배경색을 세팅을 해준다. 아래 이미지를 참고하자.

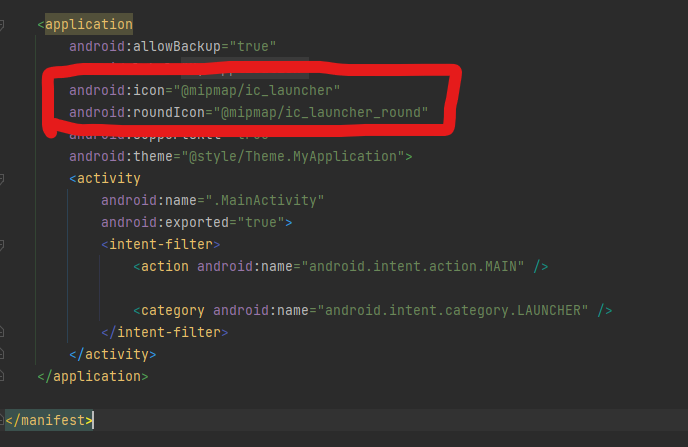
4. 이미지를 프로젝트에 불러왔다면 이젠 프로젝트에 적용을 시켜줘야한다.
Manifests > application > icon , roundIcon을 자신이 추가 했던 Name으로 변경한다.

728x90
'IT > Android JAVA' 카테고리의 다른 글
| [Android] 앱 서명 키 등록(1) - 다른 키 사용 (Java Keystore) (0) | 2022.08.09 |
|---|---|
| [Android] Version Code 변경 (0) | 2022.08.09 |
| [Android JAVA] WebView - Local HTML : Native 데이터 통신 (0) | 2022.05.04 |
| [Android Java] Intro - 가이드 또는 광고 화면 (ViewPager2) (0) | 2022.04.29 |
| [Android Java] Intro - Splash (Delay) (0) | 2022.04.28 |