초보 입장으로 Api 사용하는 게 어렵습니다. 저는 Node.js 개발자가 아니라서 조금 어려웠습니다.
보통 회원가입이나 인증할때 많이 쓰는데요. 다른 방법도 많지만 가장 기본적인 SMS를 통한 인증을 포스팅하려고 합니다.
추후에 카카오톡이나 FCM으로 구현한 것을 포스트 하겠습니다.
우선 네이버 클라우드 플랫폼을 가입합니다.
www.ncloud.com/
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
회원가입을 한 후 콘솔 눌러서 들어옵니다.
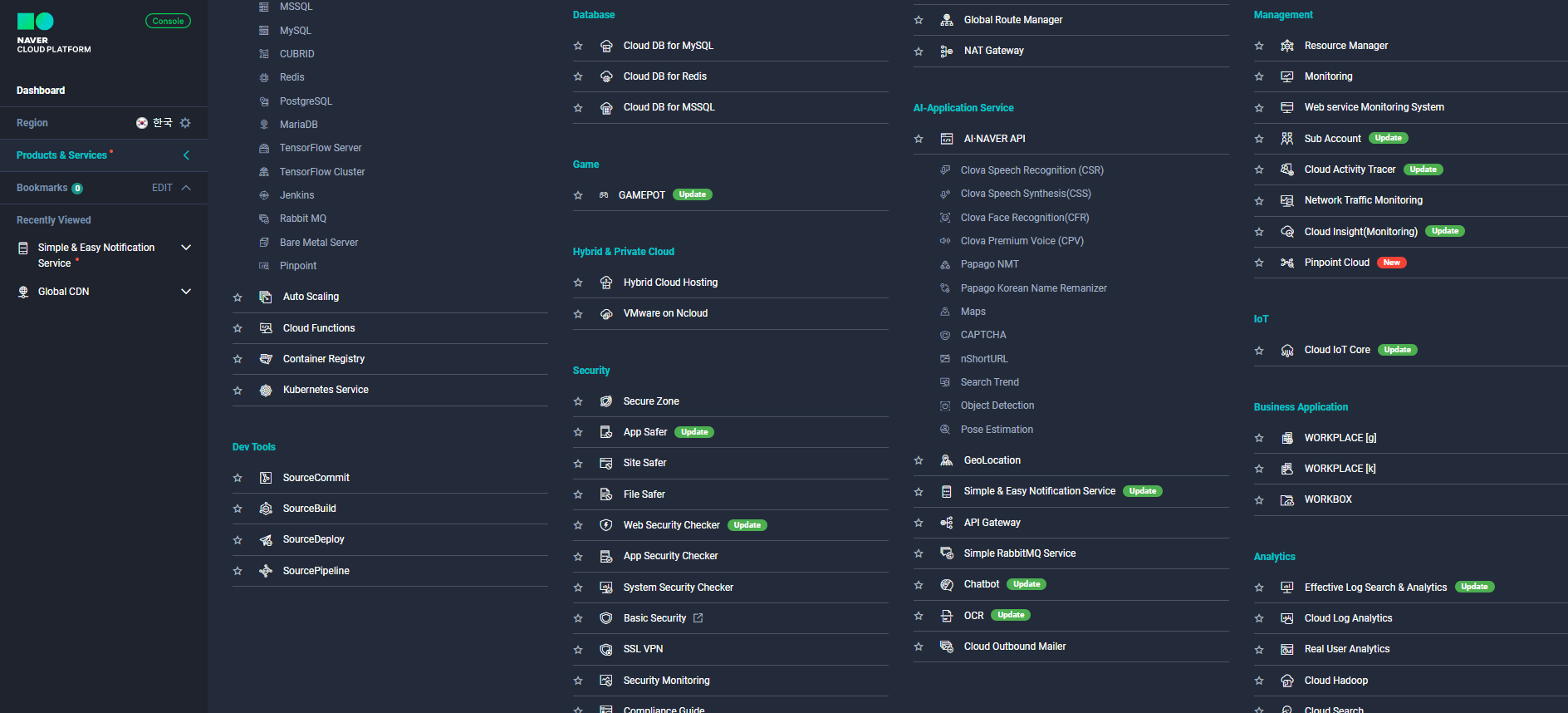
그 후 콘솔에서 Products & Service 에서 Simple & Easy Notification Service 를 찾아줍니다.
컨트롤 + F 해서 찾으면 빠르겠죠?
우선 프로젝트부터 생성 합니다. PUSH , SMS Biz Message 3개가 있는데 오늘은 SMS만 사용할 겁니다.
생성을 하면 밑에 이미지처럼 나옵니다. 그러면 구석에 서비스 ID를 클릭해서 OPEN API Key ID를 복사해둡니다.
다음은 인증키를 준비해야합니다.
www.ncloud.com/mypage/manage/authkey
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
위에 링크를 들어가서 PW를 입력하면 밑에 인증키가 없이 나옵니다. 생성하시면 인증키가 만들어지는데
Access Key ID, Secret Key 복사 해둡니다.
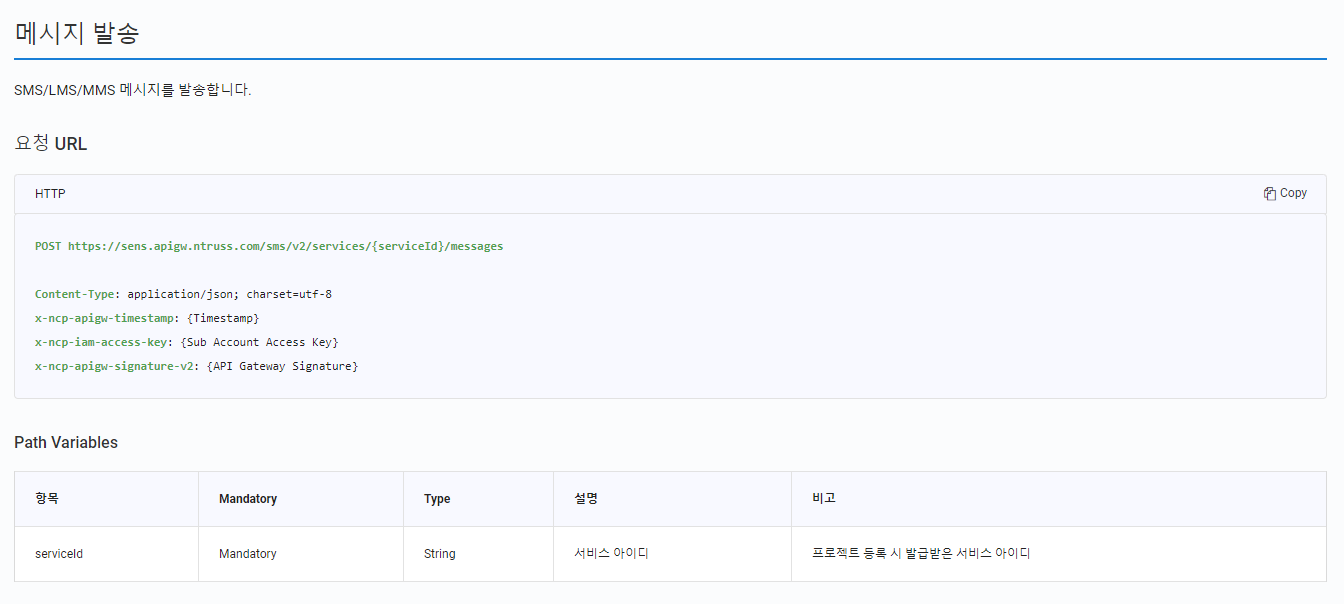
이제부턴 API를 참조하면서 해야합니다.
apidocs.ncloud.com/ko/ai-application-service/sens/sms_v2/
SMS API v2 가이드 - API 참조서
기본 정보 API URL https://sens.apigw.ntruss.com/sms/v2 항목 Mandatory 설명 Content-Type Mandatory 요청 Body Content Type을 application/json으로 지정 (POST) x-ncp-apigw-timestamp Mandatory 1970년 1월 1일 00:00:00 협정 세계시(UTC)부��
apidocs.ncloud.com
우선 서버단에서 만들어줘야하니깐 헤더는 우선 이렇습니다.
request 보낼때 같이 보낼 body 부분 입니다.
사실 복잡한 것 같지만 실제 코드로 보면 간단합니다.
네이버는 시그니처키를 만들어줘서 보내야합니다. 사실 저는 아직 여기까지 이해하지 않았기 때문에 그냥 시키는대로 만들었습니다. HmacSHA256으로 암호화한 후 Base64로 인코딩합니다.
apidocs.ncloud.com/ko/common/ncpapi/
NAVER CLOUD PLATFORM API - API 참조서
개요 네이버 클라우드 플랫폼에서 제공하는 인프라/솔루션 상품을 이용할 수 있도록 지원하는 응용 프로그램 인터페이스(Application Programming Interface, API) 제공하고 있습니다. 본 페이지에서는 NAVE
apidocs.ncloud.com
준비는 끝났습니다. 코드만 작성하면 됩니다. 그렇기 때문에 header와 body만 잘 적어주면 됩니다.
시그니처 생성 방법을 모르시겠으면 제 코드 참고하시면 좋겠네요.
var CryptoJS = require("crypto-js");
var SHA256 = require("crypto-js/sha256");
var Base64 = require("crypto-js/enc-base64");
function send_message(phone) {
var user_phone_number = phone;
var user_auth_number = Math.random().toString(36).slice(2);
var resultCode = 404;
const date = Date.now().toString();
const uri = "service ID 채워넣으세요~";
const secretKey = "secret key ID 채워넣으세요~";
const accessKey = "access key ID 채워넣으세요~";
const method = "POST";
const space = " ";
const newLine = "\n";
const url = `https://sens.apigw.ntruss.com/sms/v2/services/${uri}/messages`;
const url2 = `/sms/v2/services/${uri}/messages`;
const hmac = CryptoJS.algo.HMAC.create(CryptoJS.algo.SHA256, secretKey);
hmac.update(method);
hmac.update(space);
hmac.update(url2);
hmac.update(newLine);
hmac.update(date);
hmac.update(newLine);
hmac.update(accessKey);
const hash = hmac.finalize();
const signature = hash.toString(CryptoJS.enc.Base64);
request(
{
method: method,
json: true,
uri: url,
headers: {
"Contenc-type": "application/json; charset=utf-8",
"x-ncp-iam-access-key": accessKey,
"x-ncp-apigw-timestamp": date,
"x-ncp-apigw-signature-v2": signature,
},
body: {
type: "SMS",
countryCode: "82",
from: "발신번호 입력하세요~~",
content: `인증번호 ${user_auth_number} 입니다.`,
messages: [
{
to: `${user_phone_number}`,
},
],
},
},
function (err, res, html) {
if (err) console.log(err);
else {
resultCode = 200;
console.log(html);
}
}
);
return resultCode;
}풀 코드입니다. 제가 자바스크립트 개발자가 아니라서 조금 불편했습니다. 이거를 안드로이드 어플과 연동하여서 사용하면 될 것 같습니다.
모듈은 npm install로 설치해 주셔야 합니다.